Difference between revisions of "NeTV widgets"
(→Widgets) |
(make "Using YQL to get different content" an independent section) |
||
| Line 50: | Line 50: | ||
</pre> | </pre> | ||
| + | == Get Content from Different Sources == | ||
| + | |||
| + | Getting content information(json, xml) usually is very troublesome, because of the ''cross-domain issue''. '''YQL''' is a webservice from Yahoo can make the whole process much easier. Below is a simple example of using YQL to fetch a rss feed. | ||
| + | |||
| + | <pre> | ||
| + | $(function() { | ||
| + | var query = "select * from feed where url='"+rssUrl+"' LIMIT 10"; | ||
| + | |||
| + | var yql_url = "http://query.yahooapis.com/v1/public/yql?q="+encodeURIComponent(query)+"&format=json&callback=?"; | ||
| + | |||
| + | // Get the JSON data from yql; | ||
| + | $.getJSON(yql_url, function(data) { | ||
| + | alert(data); | ||
| + | }); | ||
| + | |||
| + | }); | ||
| + | </pre> | ||
== Widgets == | == Widgets == | ||
Revision as of 08:29, 13 December 2011
Contents
Overview
The widgets on the NeTV are based HTML/JavaScript. Widgets are all working under events mode right now. Briefly speaking, what your widgets doing are: Fetch content from different website (e.g. faceboo, twitter), exact related parts for title, body, and picture, and send to the NeTV bridge though TickerEvent API of NeTV web services .
NeTV Loading Widgets
All the widgets are located under:
/usr/share/netvserver/docroot/widgets
There is a file called channelinfo.xml are the configurations of the widgets, which indicating which widgets will be loaded by NeTV, and the parameters of the widgets.
A sample a widgets configuration could be as follows. The name tag indicates what name will be showed in the widget list of the channel, the href is the related path of the the html file. And the parameters tag is some parameters you could set as variables of the widgets. In this example, we make this widget send 2 messages to the bridge every time.
<widget>
<name>ESPN Widget</name>
<href>./widgets/ESPN_0.1/index.html</href>
<thumbnail>./widgets/EPSN_0.1/logo.png</thumbnail>
<contenttype>application/html</contenttype>
<parameters>
<parameter value="2" name="msgNumber"/>
</parameters>
</widget>
Send Messages to the Bridge
The API used to send message is Ticker Event API. In order to use this API, we just need to format the content into title, body, image, and the NeTV will take in charge the display part. An example API call using JavaScript is showed below:
fXMLHttpRequest(vBridgePath, "post", {cmd : "TickerEvent", data :
"<message>" + msgContent + "</message>" +
"<title>" + msgTitle + "</title>" +
"<image>"+picUrl+"</image>"},
function(vData) {console.log(vData)}
);
In the example, vBridgePath is the url of the bridge of NeTV:
var vBridgePath = "http://localhost/bridge";
Get Content from Different Sources
Getting content information(json, xml) usually is very troublesome, because of the cross-domain issue. YQL is a webservice from Yahoo can make the whole process much easier. Below is a simple example of using YQL to fetch a rss feed.
$(function() {
var query = "select * from feed where url='"+rssUrl+"' LIMIT 10";
var yql_url = "http://query.yahooapis.com/v1/public/yql?q="+encodeURIComponent(query)+"&format=json&callback=?";
// Get the JSON data from yql;
$.getJSON(yql_url, function(data) {
alert(data);
});
});
Widgets
Users are allow to adjust some parameters of each widget, e.g. how many messages can be sent to the bridge each time, or the zip code of an area.
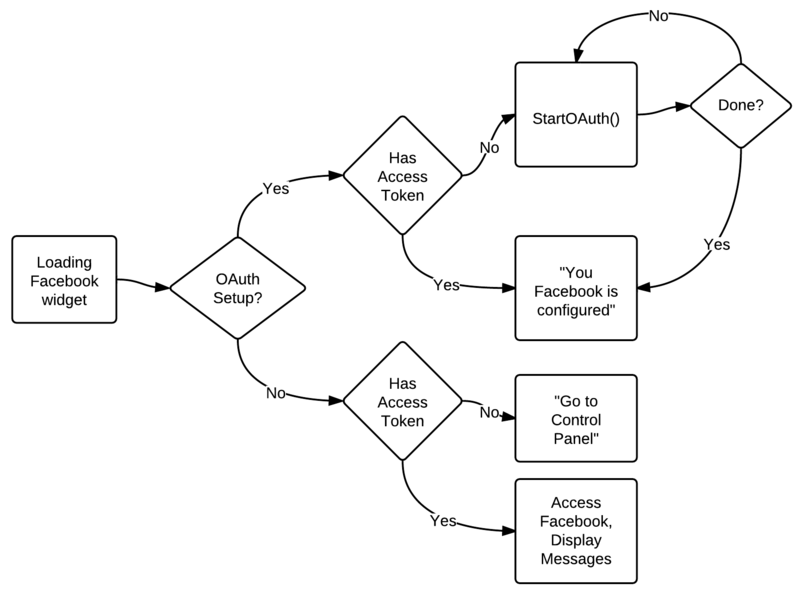
The NeTV Facebook widget will guide use to set up their Facebook account on NeTV. The following chart show the work flow of the facebook widget.
The goal for the OAuth setup is to obtain the access token from facebook. Due to the inconvenient input on TV, we use the Authenticating Devices method of Facebook. Use will get a short string on TV, and go to http://www.facebook.com/device to input the string. Then the NeTV will receive a access_token from facebook.
Weather
The weather widget fetches the weather content from the chumby server, displays the weather information of the next 7 days, with the corresponding weather image.
GroupOn
The GroupOn widget displays the on-going groupon deals of a certain city. The widget use the GroupOn API v1 to fetch the deal feeds.
http://groupon.com/api/v1/
Stock Quotes
Right now the stock widget display the stock price for IBM, Google, Apple, Amazon and Microsoft. Should become configurable later on.
MLB and NFL
This two widgets are both part of the sports widgets. The widget use the xml data from xmlteam:
http://sportscaster.xmlteam.com/test/
Right now the MLB widget displays the score updates of the most recent matches, and the NFL widget displays the NFL general news.
People
Shows the news on People.com
NYTimes
Shows the news on Today's News of New York Times
Engadget
Shows the news on engadget.com
Hacker News
Shows the news on Hacker News (http://news.ycombinator.com/)
ESPN
Shows the news on espn.go.com